How to Design a Book Cover That Stands Out

You know the saying: don’t judge a book by its cover. Well, those people have never met Gen Z.
Even before social media platforms, we all did that. I remember going to the library and deciding on my next read by browsing through book covers. If a particular one stood out, I would read a few pages and determine if it matched my expectations.
Book cover design matters, and authors need to nail it to ensure their book will attract as many readers as possible.
You have two options when it comes to book cover design: hire a professional or work alone.
Before deciding on this one, there are some things you should do:
A. Become a Critiquer of Book Cover Designs

It doesn't matter at this stage if you are still pondering whether or not to work with an illustrator or designer for your book cover or DIY. You will need to know certain aspects regardless of your final decision.
Here's what you should do:
1. Create a mood board
As an author, you have read and searched for books that fit your writing genre.
You have seen specific covers that stood out in moments you were not even browsing titles to read. Perhaps you were on the internet, replying to your fan base, or checking Goodreads news.
Regardless, if particular things make you stop and admire a cover, you should be screenshotting or taking notes.
Turn these notes and pictures into a mood board, and see if there are ideas that you can use or that make sense for your book. Perhaps it’s the font, or it may be the colors, the layering, or the vibe.
2. Consider your book category

Once your mood board is up, you can identify some patterns. Some will become more viable than others, and things will begin to stand out.
Book cover art is nothing new, yet finding the perfect blend between what you hope for and what your readers expect can sometimes be challenging to achieve; it takes research, practice, and patience.
We all have seen book covers that make an impact with us as a reader. Perhaps a friend recommends it, we see it on the bestseller list, we noticed it in a Goodreads Giveaway, or we can't stop thinking about a particular book cover. As an author, you’ll want to also leave readers with a lasting visual impression.
3. Search for book covers in your genre
When looking for inspiration, one of the best things to do is to check the best-selling book covers of your genre. Check out the Amazon top 100 list for your genre and see what the trends are. You can also look at reviews of these best-selling books to see if people leave their opinions about the covers.
4. Assess your book niche
Book category and genre are not always everything. Go deeper and assess how your book adjusts to your writing niche. Your cover should hint at the book content without being overly descriptive. It should entice the reader and also stand out on a screen.
5. Decide on a budget
Once you know your goal, the time is right to consider your budget. As an indie, you must decide how much money you can invest further into publishing your book before royalties start coming in.
B. Work with a Professional (or Two)
The ideal situation is to work with an illustrator and a designer to create a product meant to meet reader and genre expectations. If you aim to create an eye-catching book cover, this is the best way. And here, too, you have more options.
Behance
Browse Behance for illustrators and designers, and make sure you include your book genre or check their portfolio for similar works to what you have in mind. You can even review international artists that suit your budget better.
Here are three portfolios I consider worthwhile, but Behance is an excellent pool of talent, so take time to scroll through. Make sure you also include the price in your initial discussions.
Katya Yumasheva, an experienced book designer in Russia whom you can contact right away.

Eglė Kirlytė, a Vilnius book cover designer available within the next three months.

Ali El Otmani, a visual storyteller from Casablanca, Morocco, available in a few weeks after contacting him.

Professional websites
Here are some other options for you to try:
This is a full-service provider with fees based on package selection. You’ll pay by Paypal, then receive your cover by email within 14 days. A full money-back guarantee is included if dissatisfied. It is up to you if you would like to share ideas and a mood board (my advice would be yes!). You can also wait for them to come back with a few options to explore further.

A more budget-friendly option, Vila Design is a service aiming to make professionally designed covers available for everyone. Check them out to see which of their plans best suits your needs.

This website is packed with many good options. They even have a package if you are writing a series. They are aimed at the publishing industry and might be better suited to cater to your needs than searching out general designers on a site like Fiverr or Upwork.

Reedsy estimates that a professional cover designer in 2023 will cost authors between $500-$800 for a single project. Reedsy offers a more curated set of designers, and they promise to hand-pick their talent pool. So, if one of their recommendations fits your budget, you can have some assurance that they’re a vetted professional with industry experience.

C. Go Solo
If you are on a smaller budget, then you may decide not to hire a design dream team but to use a software like Canva and try cover design on your own.
Here are some software and tools for authors who choose to design their own covers:
This is a free, open-source online image editor. If you have a stock photo and a suitable font, you can use Gimp to combine them. Your creativity is the only limit.

This one's another intuitive tool that you can use–free or premium ($9.99 monthly), depending on your needs. Adobe makes professional-grade tools, and they can boost your creativity with templates that can get you well on your way to designing your dream cover.

A great tool that allows writers to avoid newbie mistakes, hand-crafted by an experienced award-winning designer. Not only can you buy easy-to-use interior formatting templates here, but their “Done For You Services” section features a gallery of pre-made covers. Buy the one that catches your eye, and they’ll update it with your name and book title.

D. 5 Tips for Great Book Cover Design
1. Be mindful of the visual hierarchy
When you consider what to put on the front cover, the focus should be primarily on the book title, then the author’s name. If the author’s name is more well-known and expected to drive up sales, then consider flipping this usual dynamic and making the author’s name more prominent than the title. If you’re a best-selling author or you have a short endorsement from a well-known author in the genre, those distinctions may also be added to the front or back cover.
Keep in mind that less is more. You want your graphics to shine.

2. Do not clutter
Carefully consider your focal point when crafting your cover. You may think of the overall product, but most of us shop online and can only see thumbnail-reduced images. If there is clutter, we will most likely miss the essentials and simply carry on. The focus should fall on the title, written in a strong, bold, and easy-to-read typeface or a strong image that gives a reader an idea of what to expect in the book.

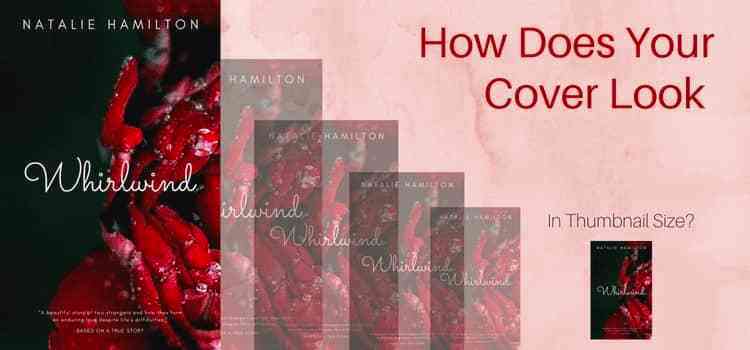
3. Get thumbnail savvy
Avoiding clutter is one thing, but keeping your cover appealing while looking sharp at less than 200px is an art. Look for a prominent title font, but also keep the distance between letters in mind. It should be clear at a glance. Needless to say, the image needs to be recognizable too. Is that a mountain that I see?
Consumer marketing indicates readers will need to see a cover six to seven times before deciding to click on it. Is your cover memorable enough for a reader to make that decision? Is your cover striking in such a small size? Check your answer by thumbnail standards before locking on a cover design.
If you use Canva as your go-to cover maker, design your mockup cover in low resolution. As you know, the image quality decreases as the image decreases. Get all the do’s and don’ts on convincing ratios before committing to a decision.

4. Consider spines and back covers
Yes, spines work primarily for bookstores as a matter of shelving and displays, but indies can consider print-on-demand without facing the limits of storage.
When designing a cover for print, my best advice is to consider doing your design as if it wraps around the book. You don’t want the design lines to be slightly off.
Note: Read about print-on-demand requirements in our support article.
5. Test different typefaces & color palates
I love typeface design and could spend hours researching what works when, but there are some golden rules you do not want to miss.
- The bolder, the better, as long as you shine within the genre.
- Choose readability over looks; your title may look fabulous, but it is best when it’s legible.
- If you feel you are losing the serif vs. sans serif game, look for fonts that keep a timeless feel to them.
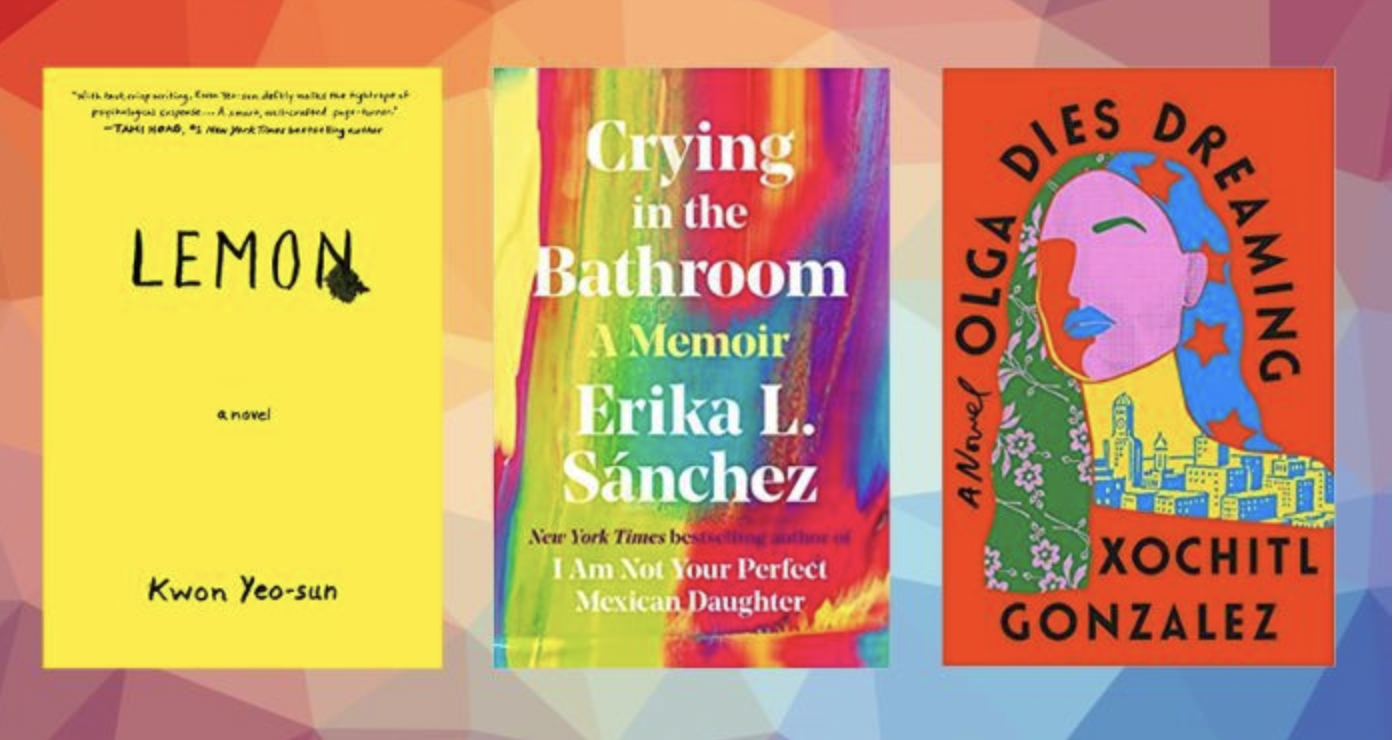
As for color palettes, they can make or break the cover design game. They should set the tone and mood of the book.
- Darker tones work extremely well for a thriller, suspense, or mystery.
- Pink and red if romance is in the air.
- Dark purple if we talk about fantasy.
- Young adult titles are always very playful in color scheme and layout.
Covers may seem magical, but the science is here, and contrast and feelings usually associated with specific colors have a lot of say.
E. Know Your Copyright
You must be aware there is a difference between using a free image for personal versus commercial purposes when it comes to your book cover designs.
Adequate understanding of intellectual property and licensing

There is some consideration to regard when using images for cover art. Say you have a picture in mind for the cover image. There are several possibilities to take from idea to product:
- You hire a professional photographer to take that picture for you.
- You can do the work yourself, as you know best what you want.
- You can use a stock photo that comes for a small fee or free of charge. There are several options. My go-to place is Unsplash, but you can always browse several other options, such as Shutterstock, Adobe Stock, and iStock. They come with a monthly fee (of around $30), and so does Canva Pro, but if you are already using Canva, you can turn it into your one-stop shop, provided it fits your vision.
Note that stock photography comes with various types of licensing. Also, remember that the same image could have been used in circumstances that you may not approve of and could be used in the future as such, so make sure you do your research.
Suppose you are considering using an image filed under a creative commons license, then also check if you are entitled to use it for commercial purposes. Selling a book and generating revenue differs from using it for a personal or educational project.
Contracts
If you have decided to go with a professional team, ensure your contract grants you all the licensing of publication and marketing that you need.
The creator of the work owns the copyright for it and grants a license of usage for publication (you should discuss ebooks and print separately). Your cover description should reflect copyright and intellectual property ownership.
If the creator you are working with used stock photography in his original work of design, then it becomes a more complex issue. Because you have signed a contract, the artist or designer is giving you the license to use their work as agreed, but you still need to ensure that the third-party licensing is correctly used and that you are not infringing upon their copyright. In the contract, you should stipulate that the work provided to you is either original or appropriately licensed.
Sometimes, Things Are Easier Done than Explained

This may be a long introduction to designing your book cover and getting those sales going properly. But once you have your ideal book cover, publishing your book is just around the corner! For the next step of the publishing process, stay tuned–we look forward to giving you more tips and tricks on making the best of your self-publishing journey.